
Why VECTOR LOGO files are essential to your organization
GET THE ORIGINAL SOURCE FILES FROM YOUR DESIGNER.
This is the one tiny bit of advice that I would give as a professional graphic designer to ANY business or non-profit when you have your logo designed.
It’s so simple, but in the 12 years since I started Pushcart Design, I’ve worked with hundreds of organizations and businesses, too many of them *only* have low-quality .jpg or .png files of their logo.
Why are these not good enough, you ask?
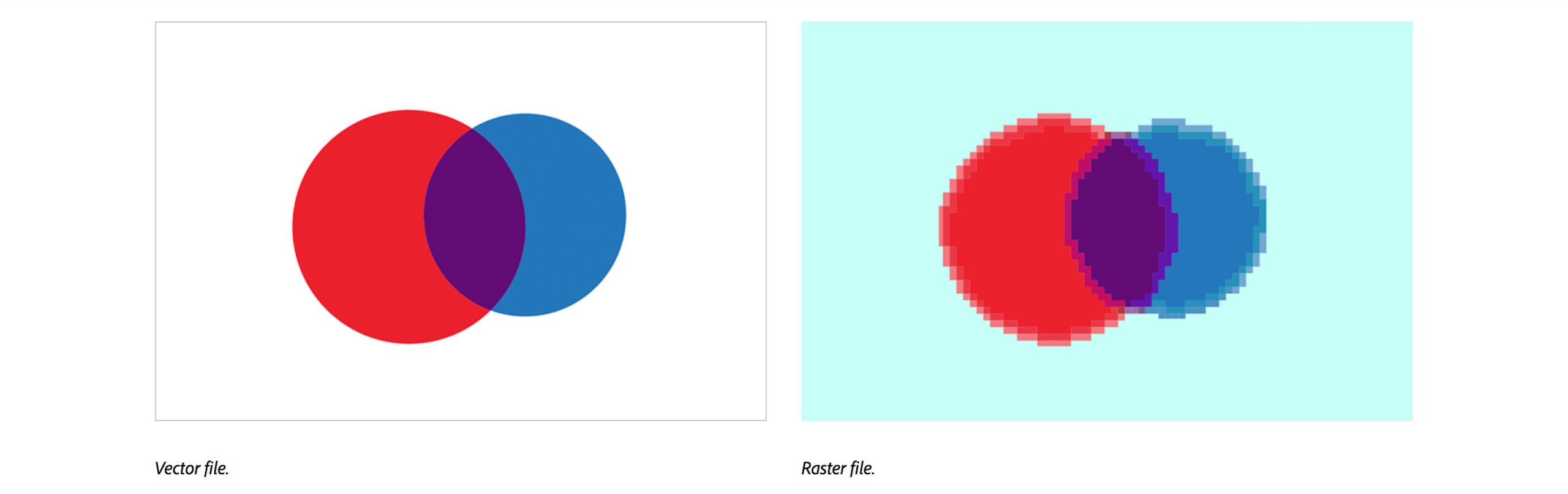
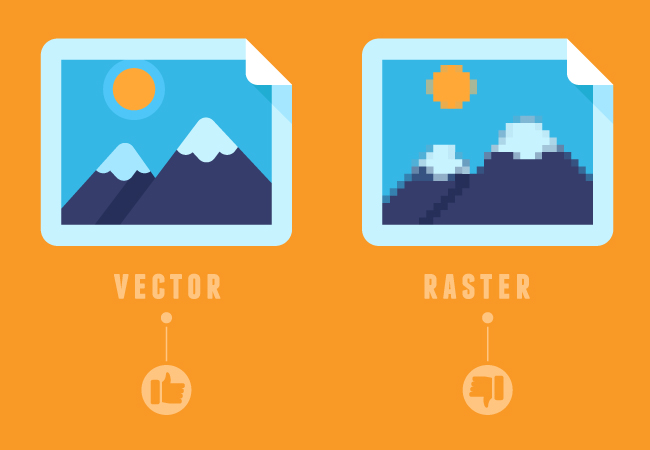
Simple. They are rasterized and pixelated files – created as a set number of pixels, without flexibility. You can’t change their size without making it blurry and pixelated.
Let’s geek out for a minute.
PNG files are ONLY used on the web. It has a transparent background, which can be great, but try to enlarge it and all you will see is a blurry, pixelated logo. A low-resolution JPG is the same but without a transparent background. If you try to enlarge it, you will lose the integrity of the image, same as the JPG (aka, you will see it pixelated and blurry). This makes it limited to the web, and we all know there are lots of needs for print documents: business cards, letterhead, posters, brochures, reports, billboards etc. etc. etc.

What you need to ask your designer for:
Vector Files. Logos are (or should be) designed as vectors. Make sure you work with a reputable designer who knows how to use the Illustrator program. A vector is essentially a mathematical equation that allows you to safely change the size of any vector and retain high resolution, WITHOUT losing the integrity of the object.
So, for example, the vector can be resized and recolored with ease. It is actually BUILT to be resized for any purpose one might need, for print or web, or both.
Ask for the following files from your logo designer. For me – these are the standards that I always provide my clients with. For explanations of the below, check out the ABCs on the right.
.eps
.ai
.jpg (high res)
.jpg (low res)
.tiff
.svg (if needed)
If you’d like to learn more, – check out Adobe’s explanation of vector files, which is where the top image came from.
Your ABCs / Glossary
Vector- “Vector files are images that are built by mathematical formulas that establish points on a grid. They can be scaled at any size and maintain integrity in high resolution.”
Raster – Raster files are a set number of pixels. They can’t be enlarged or scaled safely without losing integrity and thus becoming blurry or feeling digitized.
JPG – This is a raster file. JPG files can be low resolution (72 dpi) for web, or high resolution (300dpi) for print.
PNG – This is a raster file. It can have a transparent background, and can only be used at low resolution for web.
TIFF – This is a super high resolution raster file for PRINT that can also have a transparent background. It can be saved without using any compression, which means that it’s the go-to choice for photos for anything printed. They are usually VERY large file sizes, so don’t even think about using it for web.
ai – This is a vector file. This is the file extension for Adobe Illustrator, which is the primary format for vector files.
eps – This is a vector file. .eps files can be opened across multiple systems, including photoshop and illustrator.
svg – This is a vector file used for WEB. This means that the file can be scaled at any size on the web which is especially helpful for use between mobile, desktop, etc — at different sizes.
low res jpg – This is a raster file (like a photo) usually at 72 dpi, which is ideal for WEB. A low resolution jpg is what you would use for web. These usually can be optimized so that they are small enough of a file size to be easily downloadable on your website. You would not use a low res jpg for print.
high res jpg – This is a raster file (like a photo) usually at 300dpi, and made for print design.